Shina's First Experiences with Web Development
Markdown x HTML
Today, I wrote my first page in HTML all by myself. It is called shina’s page and you can get to it by clicking here! Unfortunately this is just for my guinea pig. Shina’s First Page
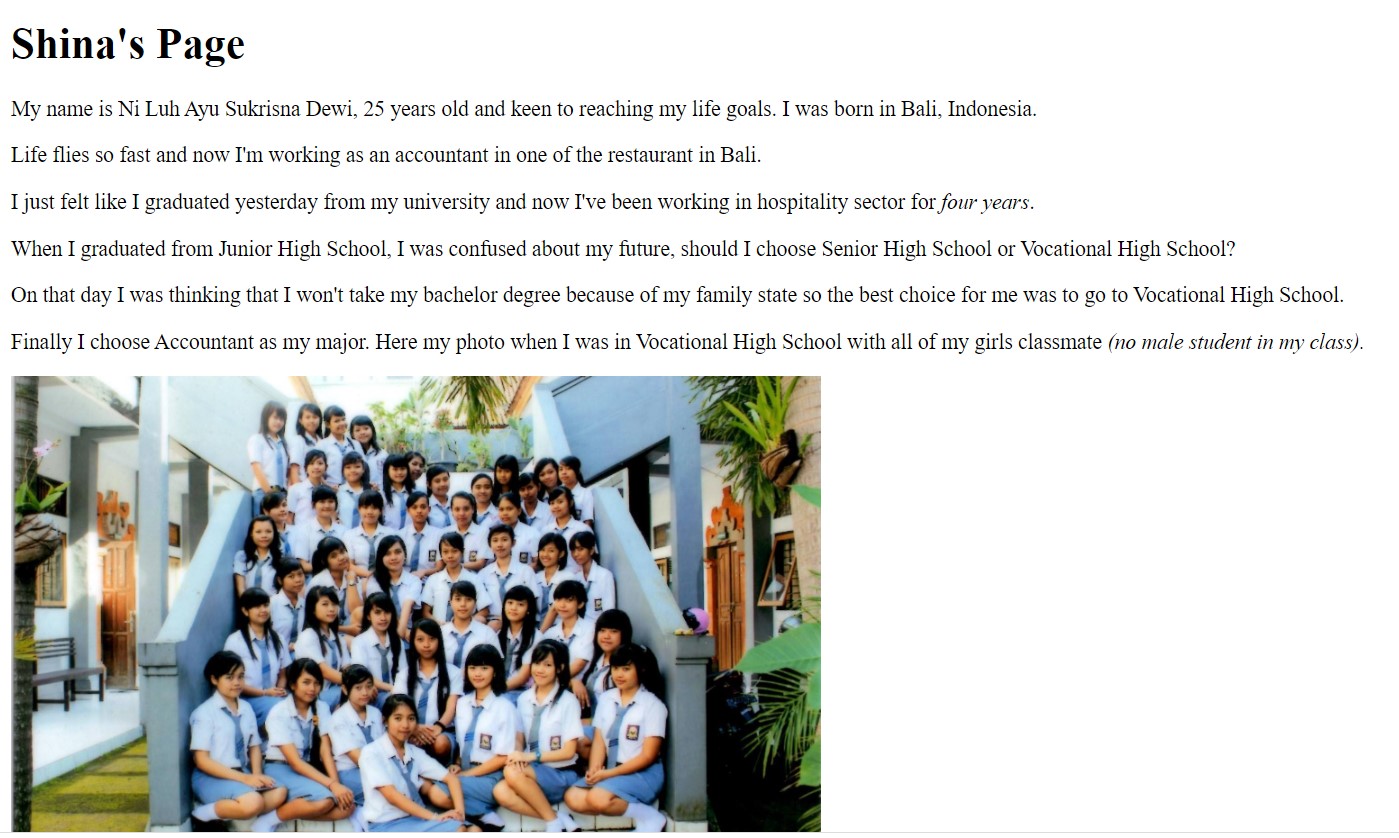
Here’s a screenshot of the page I made:

I’m also learning about markdown when I write this post, and I will compare it to HTML
This is the equivalent of a <h1> element!
# H1
H1
This is the equivalent of a <b> element!
**bold text**
bold-tebal
This is the equivalent of an <i> element!
*italic*
italic-miring
This is the equivalent of a <u> element!
Unfortunately, markdown doesn’t have underline text.
Jet’s says to me that markdown translated into HTML and more portable than HTML. I think markdown is easier to understand than HTML, like to make a paragraph we just need to make (enter) a blank line.

